Publishing my site on github pages was going great. I pushed the code to the master branch, then waited few seconds and refreshed the page. Oops, the code block on the page was not rendering as the localhost.
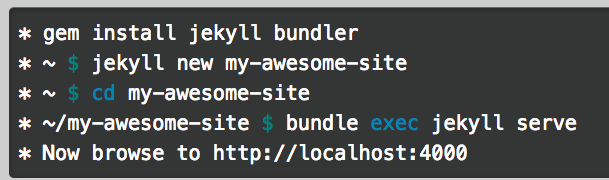
Locally I was seeing this:

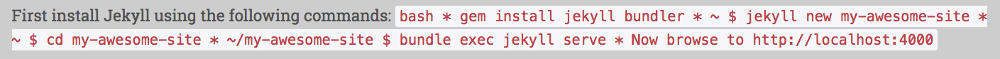
Using github pages I was seeing this:

Searching online and reading few comments on Jekyll repository, I found that you need to add an extra line between the text and the code block.
As an example instead of this
First install Jekyll using the following commands:
```bash
* gem install jekyll bundler
* ~ $ jekyll new my-awesome-site
* ~ $ cd my-awesome-site
* ~/my-awesome-site $ bundle exec jekyll serve
* Now browse to http://localhost:4000
```
* gem install jekyll bundler
* ~ $ jekyll new my-awesome-site
* ~ $ cd my-awesome-site
* ~/my-awesome-site $ bundle exec jekyll serve
* Now browse to http://localhost:4000
```
you have to do this
First install Jekyll using the following commands:
```bash
* gem install jekyll bundler
* ~ $ jekyll new my-awesome-site
* ~ $ cd my-awesome-site
* ~/my-awesome-site $ bundle exec jekyll serve
* Now browse to http://localhost:4000
```
* gem install jekyll bundler
* ~ $ jekyll new my-awesome-site
* ~ $ cd my-awesome-site
* ~/my-awesome-site $ bundle exec jekyll serve
* Now browse to http://localhost:4000
```
It is very simple but make sure you remember it.
